The following examples are in the patch
examples/purest-json-test.pd
.
Querying Webservices
You can use
[rest]
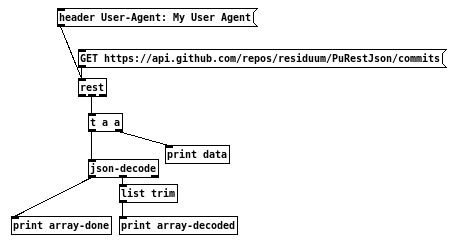
to query webservices. I will explain this querying the history of the Makefile in the repository. You will see the handling of arrays in this example.
As you can see, the webservice from Github returns an object with only one array. This array is then parsed by an instance of
[json-decode]
.
data: symbol [{"sha":"c505f1bbc72a73ceff447686db4c3c33f3bf3488"\,"node_id":"C_kwDOACK909oAKGM1MDVmMWJiYzcyYTczY2VmZjQ0NzY4NmRiNGMzYzMzZjNiZjM0ODg"\,"commit":{"author":{"name":"Thomas\ Mayer"\,"email":"thomas@residuum.org"\,"date":"2022-05-06T00:31:32Z"}\,"committer":{"name":"Thomas\ Mayer"\,"email":"thomas@residuum.org"\,"date":"2022-05-06T00:31:32Z"}\,"message":"Replace\ [import]\ with\ [declare]\ in\ examples.\\n\\nFixes\ #61"\,"tree":{"sha":"1a3c399407bb25f3976166e13f996b930df3b531"\,"url":"https://api.github.com/repos/residuum/PuRestJson/git/trees/1a3c399407bb25f3976166e13f996b930df3b531"}\,"url":"https://api.github.com/repos/residuum/PuRestJson/git/commits/c505f1bbc72a73ceff447686db4c3c33f3bf3488"\,"comment_count":0\,"verification":{"verified":false\,"reason":"unsigned"\,"signature":null\,"payload":null}}\,"url":"https://api.github.com/repos/residuum/PuRestJson/commits/c505f1bbc72a73ceff447686db4c3c33f3bf3488"\,"html_url":"https://github.com/residuum/PuRestJson/commit/c505f1bbc72a73ceff4476
Each array member is then parsed individually by
[json-decode]
, i.e. each member of the object is then output as list on the middle outlet, followed by a bang on the left outlet.
array-decoded: sha c505f1bbc72a73ceff447686db4c3c33f3bf3488
array-decoded: node_id C_kwDOACK909oAKGM1MDVmMWJiYzcyYTczY2VmZjQ0NzY4NmRiNGMzYzMzZjNiZjM0ODg
array-decoded: commit {\ "author":\ {\ "name":\ "Thomas\ Mayer"\,\ "email":\ "thomas@residuum.org"\,\ "date":\ "2022-05-06T00:31:32Z"\ }\,\ "committer":\ {\ "name":\ "Thomas\ Mayer"\,\ "email":\ "thomas@residuum.org"\,\ "date":\ "2022-05-06T00:31:32Z"\ }\,\ "message":\ "Replace\ [import]\ with\ [declare]\ in\ examples.\\n\\nFixes\ #61"\,\ "tree":\ {\ "sha":\ "1a3c399407bb25f3976166e13f996b930df3b531"\,\ "url":\ "https:\\/\\/api.github.com\\/repos\\/residuum\\/PuRestJson\\/git\\/trees\\/1a3c399407bb25f3976166e13f996b930df3b531"\ }\,\ "url":\ "https:\\/\\/api.github.com\\/repos\\/residuum\\/PuRestJson\\/git\\/commits\\/c505f1bbc72a73ceff447686db4c3c33f3bf3488"\,\ "comment_count":\ 0\,\ "verification":\ {\ "verified":\ false\,\ "reason":\ "unsigned"\,\ "signature":\ null\,\ "payload":\ null\ }\ }
array-decoded: url https://api.github.com/repos/residuum/PuRestJson/commits/c505f1bbc72a73ceff447686db4c3c33f3bf3488
array-decoded: html_url https://github.com/residuum/PuRestJson/commit/c505f1bbc72a73ceff447686db4c3c33f3bf3488
array-decoded: comments_url https://api.github.com/repos/residuum/PuRestJson/commits/c505f1bbc72a73ceff447686db4c3c33f3bf3488/comments
array-decoded: author {\ "login":\ "residuum"\,\ "id":\ 136216\,\ "node_id":\ "MDQ6VXNlcjEzNjIxNg=="\,\ "avatar_url":\ "https:\\/\\/avatars.githubusercontent.com\\/u\\/136216?v=4"\,\ "gravatar_id":\ ""\,\ "url":\ "https:\\/\\/api.github.com\\/users\\/residuum"\,\ "html_url":\ "https:\\/\\/github.com\\/residuum"\,\ "followers_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/followers"\,\ "following_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/following{\\/other_user}"\,\ "gists_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/gists{\\/gist_id}"\,\ "starred_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/starred{\\/owner}{\\/repo}"\,\ "subscriptions_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/subscriptions"\,\ "organizations_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/orgs"\,\ "repos_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/repos"\,\ "events_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/events{\\/privacy}"\,\ "received_events
array-decoded: committer {\ "login":\ "residuum"\,\ "id":\ 136216\,\ "node_id":\ "MDQ6VXNlcjEzNjIxNg=="\,\ "avatar_url":\ "https:\\/\\/avatars.githubusercontent.com\\/u\\/136216?v=4"\,\ "gravatar_id":\ ""\,\ "url":\ "https:\\/\\/api.github.com\\/users\\/residuum"\,\ "html_url":\ "https:\\/\\/github.com\\/residuum"\,\ "followers_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/followers"\,\ "following_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/following{\\/other_user}"\,\ "gists_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/gists{\\/gist_id}"\,\ "starred_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/starred{\\/owner}{\\/repo}"\,\ "subscriptions_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/subscriptions"\,\ "organizations_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/orgs"\,\ "repos_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/repos"\,\ "events_url":\ "https:\\/\\/api.github.com\\/users\\/residuum\\/events{\\/privacy}"\,\ "received_events
array-decoded: parents [\ {\ "sha":\ "b1c602e3d73a9088e951181bea0a500e49223c8e"\,\ "url":\ "https:\\/\\/api.github.com\\/repos\\/residuum\\/PuRestJson\\/commits\\/b1c602e3d73a9088e951181bea0a500e49223c8e"\,\ "html_url":\ "https:\\/\\/github.com\\/residuum\\/PuRestJson\\/commit\\/b1c602e3d73a9088e951181bea0a500e49223c8e"\ }\ ]
array-done: bang
...
Using CouchDB
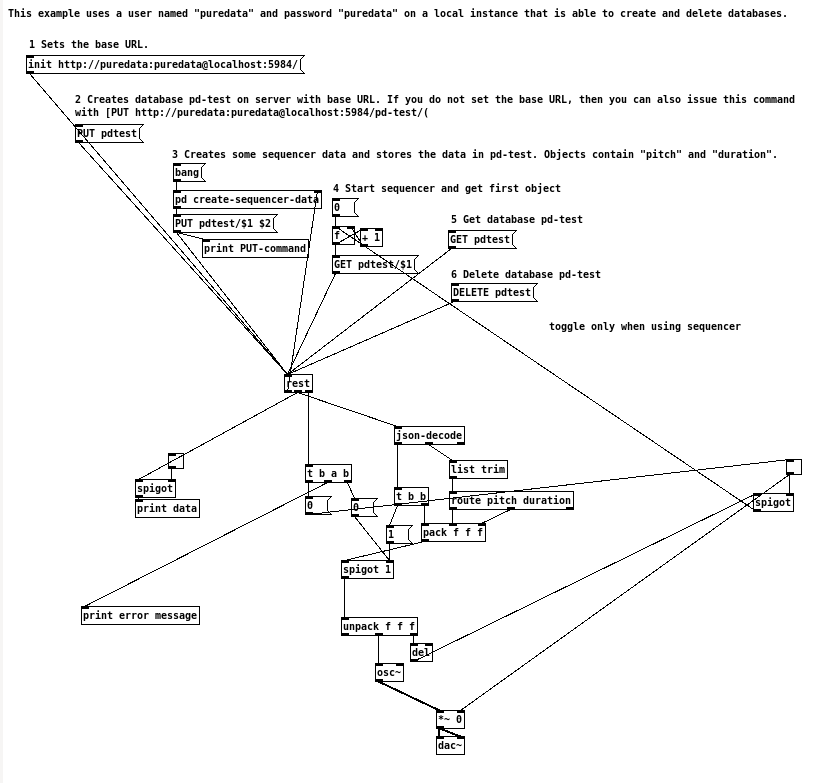
This example will show the usage of diverse HTTP request methods, GET, PUT, and DELETE. You will also see, how you can add data to PUT requests.
A CouchDB running on the same computer is implied.
Here is the output from the main example in examples/purest-json-test.pd with explanations.
First, we create the database and get info about the database:
couchdb return: list ok 1
couchdb return: list db_name test
couchdb return: list doc_count 0
couchdb return: list doc_del_count 0
couchdb return: list update_seq 0
couchdb return: list purge_seq 0
couchdb return: list compact_running 0
couchdb return: list disk_size 79
couchdb return: list instance_start_time 1.31733e+15
couchdb return: list disk_format_version 5
couchdb return: list committed_update_seq 0
After that, we build a JSON document and store it in the database:
json-encoded data: symbol \{ "value": "440"\\, "duration": "1000"\\, "start": "10"\\, "name": "first note"\\, "var": [ "yabba"\\, "dabba"\\, "doo" ]\\, "on": "TRUE" \}
decode json data: list value 440
decode json data: list duration 1000
decode json data: list start 10
decode json data: list name first note
decode json data: list var [ "yabba"\\, "dabba"\\, "doo" ]
decode json data: list on 1
couchdb return: list ok 1
couchdb return: list id 1
couchdb return: list rev 1-b7a3cb13c20812a4c7845e9a86f92099`
Then we query the database for the stored document and use it to drive a simple ramp:
id: 1
couchdb return: list _id 1
couchdb return: list _rev 1-b7a3cb13c20812a4c7845e9a86f92099
couchdb return: list value 440
couchdb return: list duration 1000
couchdb return: list start 10
name: first note
couchdb return: list name first note
couchdb return: list var [ "yabba"\\, "dabba"\\, "doo" ]
couchdb return: list on 1
In the end we delete the database:
couchdb return: list ok 1